注册 npm 账号
前往https://www.npmjs.com注册一个账号。

制作 npm 包
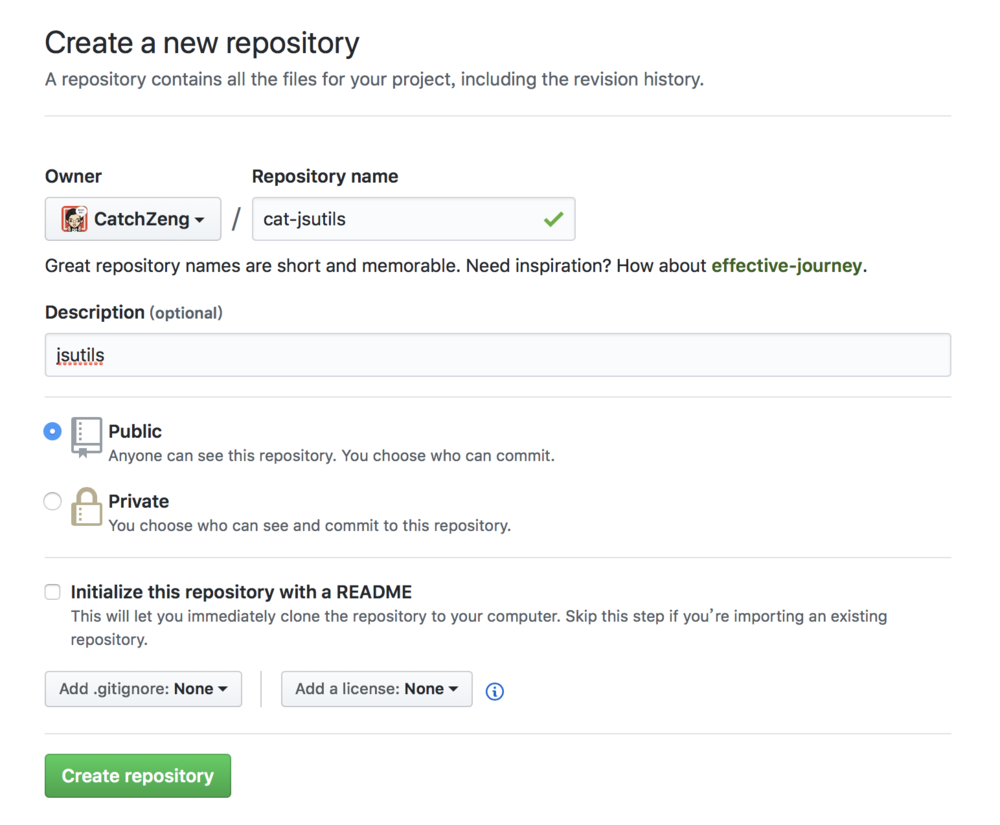
建立仓库
这里以 cat-jsutils 为例

这里需要注意下名称,因为如果被占用,无法使用 npm install 直接安装。 判断是否被占用,可使用 npm search xxx 来判断
未占用
1
2
cenghaihandeMacBook-Pro:cat-jsutils catchzeng$ npm search cat-jsutils
No matches found for "cat-jsutils"
已占用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
cenghaihandeMacBook-Pro:cat-jsutils catchzeng$ npm search jsutils
NAME | DESCRIPTION | AUTHOR | DATE | VERSION | KEYWORDS
jsutils | Utilities for… | =sethyuan | 2016-04-25 | 0.6.1 | util js javascript node.js node nodejs utils u
fwsp-jsutils | JavaScript Utils -… | =emadum =cjus | 2017-04-04 | 1.0.10 | flywheelsports javascript utils
@mreck/jsutils | JavaScript… | =mreck | 2018-04-14 | 2.0.0 |
sbiger-jsutil | Javascript common… | =sbiger | 2016-12-26 | 1.3.32 | javscript utilities ES6 ES5 js util
m-jsutils | js utils | =limi58 | 2017-07-23 | 1.0.1 | utils
jsutilities | Javascript common… | =jcde | 2016-07-08 | 1.0.6 |
jsutils2 | "Various utility… | =milesman34 | 2017-11-22 | 2.0.0 |
org.mineot.jsutil | Javascript Util… | =mineot | 2018-01-26 | 0.0.5 | javascript js jsutil util i18next translation
h-jsutils | javascript utils | =haven09 | 2018-01-11 | 1.0.0 | js javascript utils
jsutility | A collection of… | =deepaksibar | 2016-08-27 | 0.0.0 | css
jsutil | A utilities package… | =gm12306 | 2013-03-20 | 0.1.3 | util mixin extend
@ikyhdst/jsutils | Utility files for… | =ikyhdst | 2018-01-17 | 0.0.1 |
rb-jsutils | | =dhanna | 2016-06-29 | 0.9.0 |
@moodxd/jsutil-openable | JavaScript Utility… | =moodxd | 2017-03-08 | 1.0.3 |
@moodxd/jsutil-stickable | JavaScript Utility… | =moodxd | 2017-03-08 | 1.0.3 |
Clone 仓库
clone 仓库后,cd 到 cat-jsutils,执行 npm init
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
cenghaihandeMacBook-Pro:Github catchzeng$ cd cat-jsutils/
cenghaihandeMacBook-Pro:cat-jsutils catchzeng$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (cat-jsutils)
version: (1.0.0)
description: js utils
entry point: (index.js)
test command:
git repository: (https://github.com/CatchZeng/cat-jsutils)
keywords: util utils js javascript node utility utilities
author: CatchZeng
license: (ISC) MIT
About to write to /Users/catchzeng/Documents/Code/Github/cat-jsutils/package.json:
{
"name": "cat-jsutils",
"version": "1.0.0",
"description": "js utils",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/CatchZeng/cat-jsutils.git"
},
"keywords": [
"util",
"utils",
"js",
"javascript",
"node",
"utility",
"utilities"
],
"author": "CatchZeng",
"license": "MIT",
"bugs": {
"url": "https://github.com/CatchZeng/cat-jsutils/issues"
},
"homepage": "https://github.com/CatchZeng/cat-jsutils#readme"
}
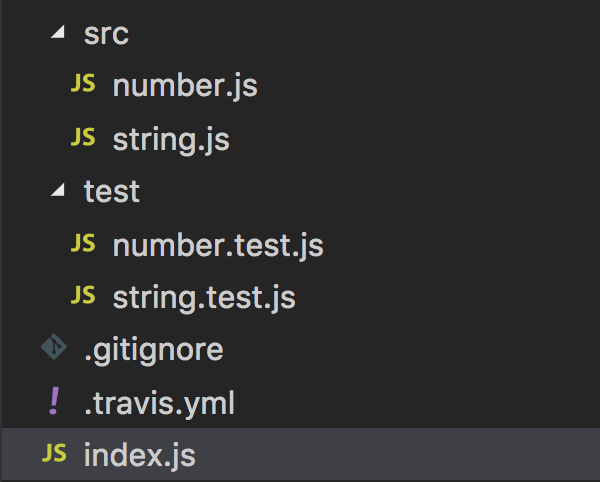
新建 index.js
根据上一步的 entry point: (index.js)指定,组织代码结构,这里以 cat-jsutils 为例

1
2
3
4
5
6
7
8
9
10
11
//number.js
function isNum(value) {
return (
typeof value === "number" && !isNaN(parseFloat(value)) && isFinite(value)
);
}
module.exports = {
isNum,
};
1
2
3
4
5
6
7
8
9
10
11
12
13
//string.js
function isString(value) {
return typeof value === 'string' || value instanceof String;
}
...
...
module.exports = {
isString,
contains,
containsAny,
containsAll,
};
1
2
3
4
5
6
7
//index.js
var utils = {};
utils.string = require("./src/string");
utils.number = require("./src/number");
module.exports = utils;
指定版本
在 package.json 中指定版本号,并提交代码到 github 上
1
2
3
4
5
6
7
{
"name": "cat-jsutils",
"version": "1.0.1",
"description": "js utils",
"main": "index.js",
...
}
发布 npm 包
到项目跟目录下,执行 publish 命令
1
2
3
cenghaihandeMacBook-Pro:cat-jsutils catchzeng$ npm publish
+ cat-jsutils@1.0.1
cenghaihandeMacBook-Pro:cat-jsutils catchzeng$
发布成功后就可以在https://www.npmjs.com上看到自己的项目
更新版本
更新 package.json 中的版本号,并提交代码到 github 上,重新 publish npm 包即可
1
2
3
4
5
6
7
{
"name": "cat-jsutils",
"version": "1.0.2",
"description": "js utils",
"main": "index.js",
...
}
1
2
3
cenghaihandeMacBook-Pro:cat-jsutils catchzeng$ npm publish
+ cat-jsutils@1.0.2
cenghaihandeMacBook-Pro:cat-jsutils catchzeng$
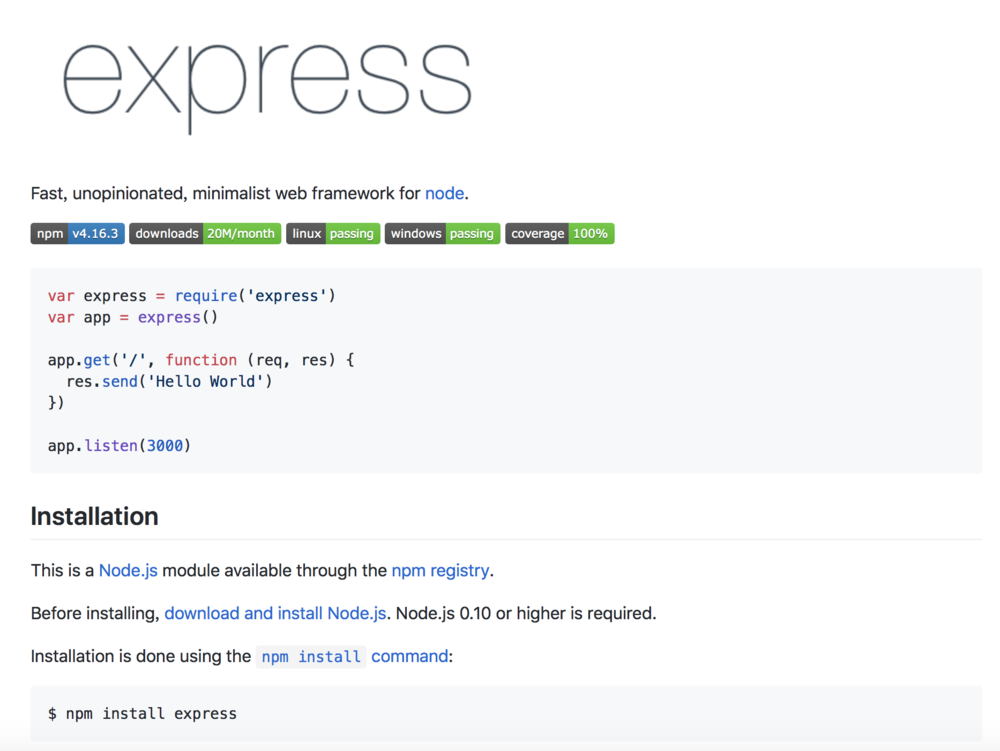
变优雅
何为优雅,先看下express这个仓库比我们自己的仓库优雅在哪里

Logo
这么吗,我不是设计师,有美感的朋友自己设计一个吧,这里我随便做一个了。

npm version badge

增加这个其实只要在 README 中增加
1
2
[](https://www.npmjs.com/package/仓库名)
以 cat-jsutils 为例子
1
[](https://www.npmjs.com/package/cat-jsutils)
CI 状态
关于持续集成理论部分,可以看之前的文章持续集成 – 理论篇。一般开源项目会选用travis-ci。

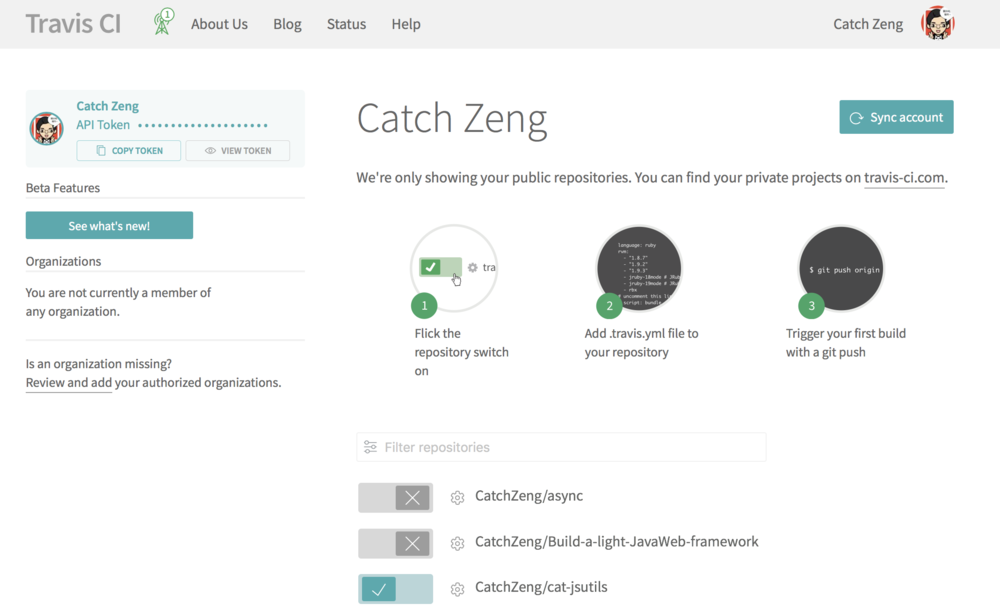
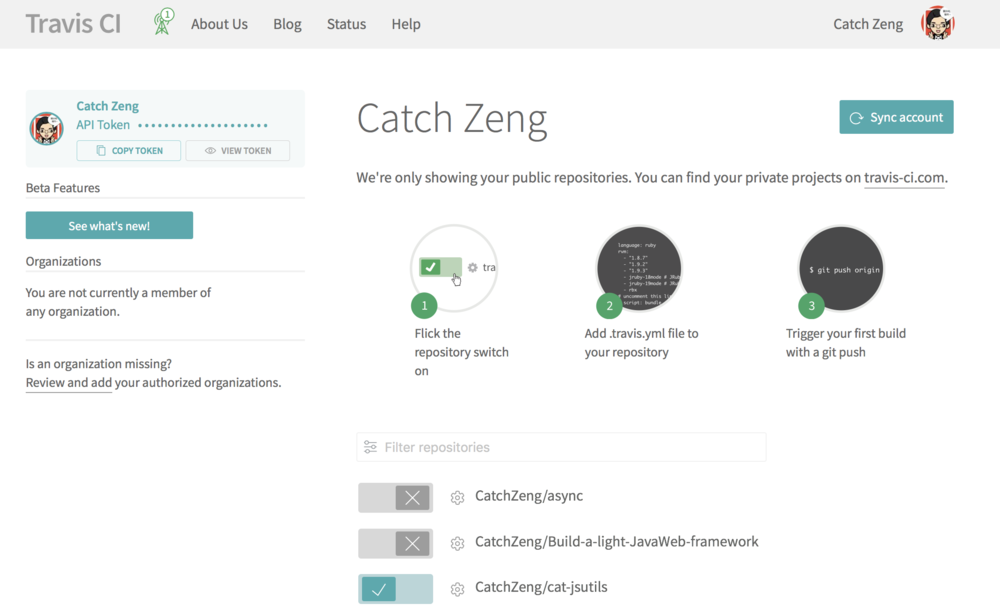
使用 github 账号登录 travis-ci,然后打开需要持续集成的项目

在项目中增加.travis.yml 文件,用于配置持续集成的构建步骤。这里以 cat-jsutils 为例,里面只执行了单元测试
1
2
3
4
language: node_js
node_js:
- stable
script: npm run test
说明:cat-jsutils 的测试使用的是 mocha+chai+istanbul,详见 package.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
{
"name": "cat-jsutils",
"version": "1.0.1",
"description": "js utils",
"main": "index.js",
"scripts": {
"test": "mocha",
"coverage": "istanbul cover _mocha -- -R spec --timeout 5000 --recursive",
"coverage:check": "istanbul check-coverage"
},
"repository": {
"type": "git",
"url": "git+https://github.com/CatchZeng/cat-jsutils.git"
},
"keywords": [
"util",
"utils",
"js",
"javascript",
"node",
"utility",
"utilities"
],
"author": "CatchZeng",
"license": "MIT",
"bugs": {
"url": "https://github.com/CatchZeng/cat-jsutils/issues"
},
"homepage": "https://github.com/CatchZeng/cat-jsutils#readme",
"devDependencies": {
"chai": "^4.1.2",
"istanbul": "^0.4.5",
"mocha": "^5.1.0"
}
}
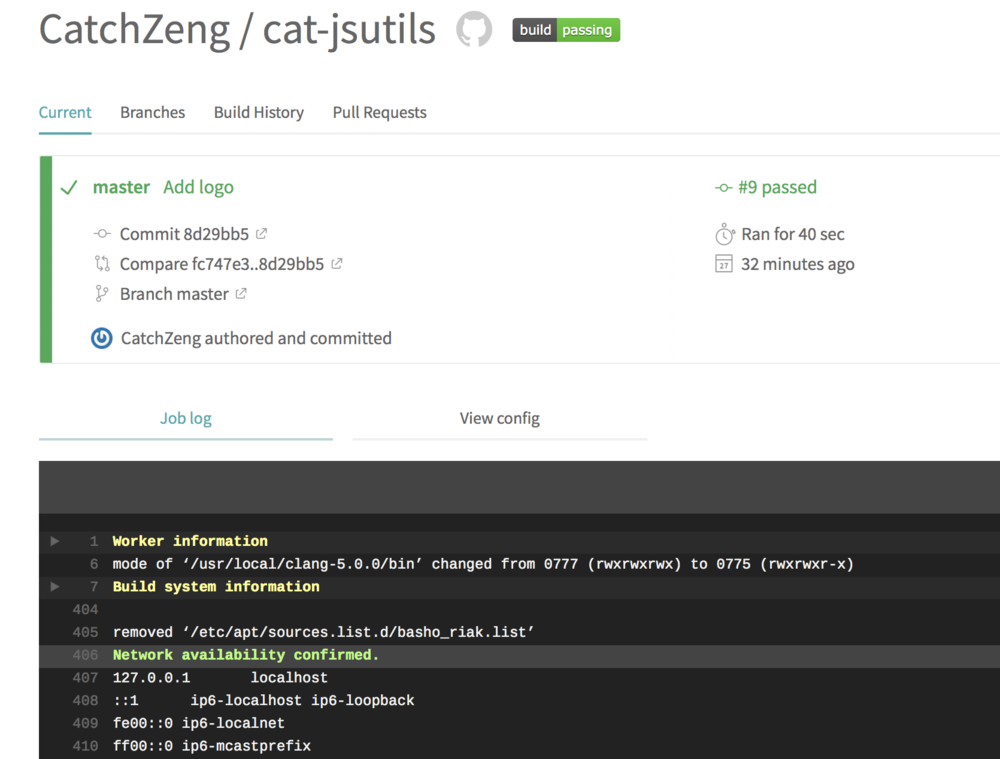
提交.travis.yml 后变会触发构建,可以到travis-ci查看构建过程。


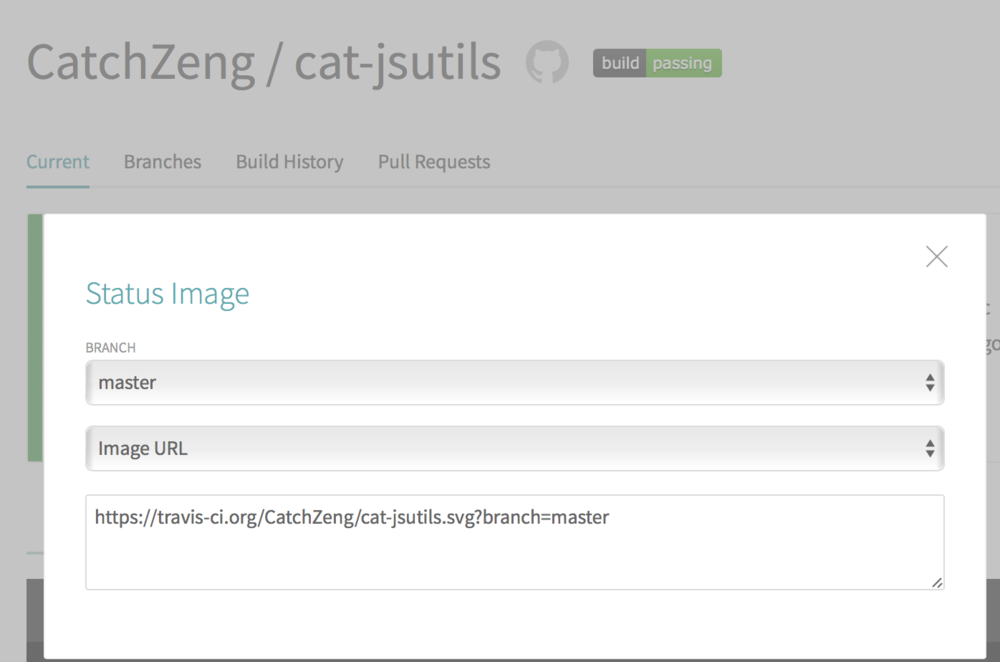
点击构建成功的图标就会弹出地址

将该地址放到 README 上即可。以 cat-jsutils 为例子
1
[](https://travis-ci.org/CatchZeng/cat-jsutils)
测试覆盖率
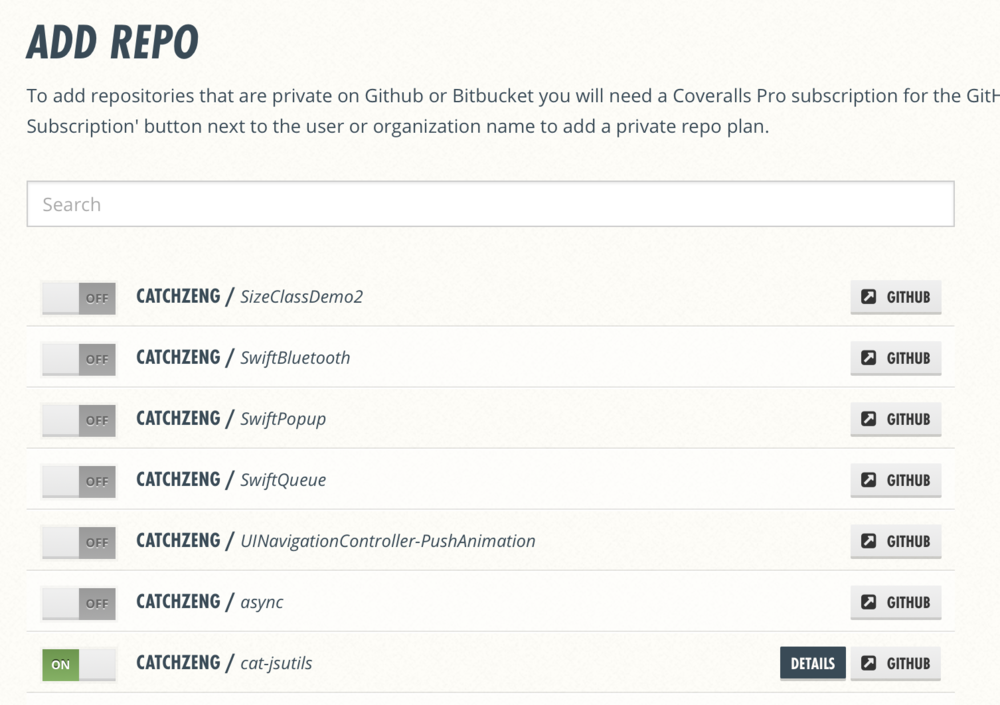
显示测试覆盖率,我们需要借助coveralls。 同样的使用 github 账户登录 coveralls,然后开启对应的项目

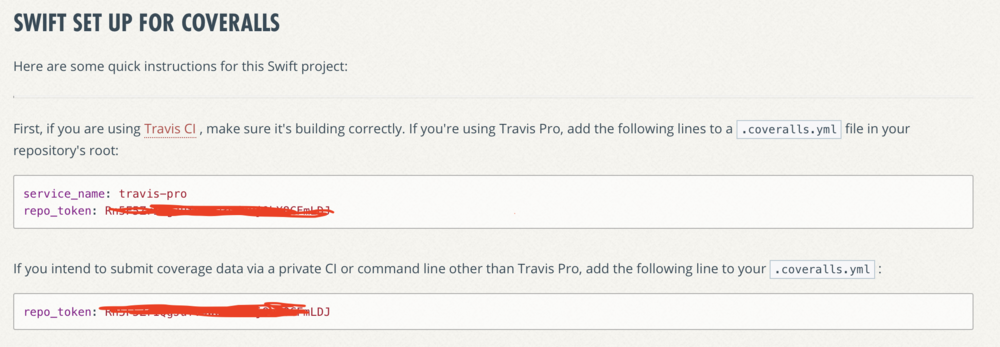
点击 details,查看 repo_token 并复制,后面会使用到。

安装 coveralls
1
npm i coveralls -D
安装 travis
1
gem install travis
执行 encrypt,COVERALLS_TOKEN 就是刚才复制的 repo_token
1
travis encrypt COVERALLS_TOKEN=JGOXXXXXXXXXXXXXqKVJ --add
执行之后会发现.travis.yml 下多出 env,这个环境变量能帮助我们将测试覆盖率安全上传到 coveralls
1
2
3
env:
global:
- secure: nHaHZZDNmW3Fx3YPvBEc2E0a0kjsVhKUssi4GpWYcFDiJe6ufHAVjukHnV4RQOlSgRgp1q+5v9KJFeQbkcR9vSNQhtkjzHW//AbNGIOCZFyvmb3j/FH1hFxGqK129IC9tDHn1JeRSr5qSKK+TFTwINWQHCGAdA32PY+swuNT30UGrhBHtw3UaN8Hgu9xRH8g8UpqAMcGyX0rCnYCzPD2gYBEOo3zqEQvNvttu2YeSxvBXpU8doJuZLu7yvrRhvD3DGg3r/BWX7UDZtX16gZCdw3N9EnMWqgdaos7blE3eSKeHj89OHhiXeRSqHN7RKyUAp9dDmW1M63onsNvEpoho4ULCVTiVvX+Y25c+gZML3boeBlm3KOdwYKOCKhQLj/DIY5ojQd33jFBdBoouWW5ZG2cpfg8iq/Jyg2OoJFvJRjG04/T85a+l89wMnZKMDDl8zRgsnDhZho69EQmTz9WeBCvL2Bg87+n2Mg909InEw1D1PskGPkyD02zR7newOU+gJM2zK3pUYxt6O4EHUukoYL9XS14ogYIsrYFWqls0BHnTQXWKf+DQckL+H4+nZxdEPF6fEaebI8jgH9pgQiCHqMAKaQNsLApZRQ58DXLv78nZ/Sd/e/WmEgPfXZcrhTiLC8/yistVy3N5EKYHCjg6sB5RMO4BRNAsq0rnR3v1rA=
加入 cover 脚本
1
"cover": "istanbul cover --report lcov node_modules/mocha/bin/_mocha -- -R spec test/*.js"
看下最后的.travis.yml 文件和 package.json
1
2
3
4
5
6
7
8
language: node_js
node_js:
- stable
script: npm run test
after_script: npm run cover && cat coverage/lcov.info | node_modules/coveralls/bin/coveralls.js
env:
global:
- secure: nHaHZZDNmW3Fx3YPvBEc2E0a0kjsVhKUssi4GpWYcFDiJe6ufHAVjukHnV4RQOlSgRgp1q+5v9KJFeQbkcR9vSNQhtkjzHW//AbNGIOCZFyvmb3j/FH1hFxGqK129IC9tDHn1JeRSr5qSKK+TFTwINWQHCGAdA32PY+swuNT30UGrhBHtw3UaN8Hgu9xRH8g8UpqAMcGyX0rCnYCzPD2gYBEOo3zqEQvNvttu2YeSxvBXpU8doJuZLu7yvrRhvD3DGg3r/BWX7UDZtX16gZCdw3N9EnMWqgdaos7blE3eSKeHj89OHhiXeRSqHN7RKyUAp9dDmW1M63onsNvEpoho4ULCVTiVvX+Y25c+gZML3boeBlm3KOdwYKOCKhQLj/DIY5ojQd33jFBdBoouWW5ZG2cpfg8iq/Jyg2OoJFvJRjG04/T85a+l89wMnZKMDDl8zRgsnDhZho69EQmTz9WeBCvL2Bg87+n2Mg909InEw1D1PskGPkyD02zR7newOU+gJM2zK3pUYxt6O4EHUukoYL9XS14ogYIsrYFWqls0BHnTQXWKf+DQckL+H4+nZxdEPF6fEaebI8jgH9pgQiCHqMAKaQNsLApZRQ58DXLv78nZ/Sd/e/WmEgPfXZcrhTiLC8/yistVy3N5EKYHCjg6sB5RMO4BRNAsq0rnR3v1rA=
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
{
"name": "cat-jsutils",
"version": "1.0.1",
"description": "js utils",
"main": "index.js",
"scripts": {
"test": "mocha",
"coverage": "istanbul cover _mocha -- -R spec --timeout 5000 --recursive",
"coverage:check": "istanbul check-coverage",
"cover": "istanbul cover --report lcov node_modules/mocha/bin/_mocha -- -R spec test/*.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/CatchZeng/cat-jsutils.git"
},
"keywords": [
"util",
"utils",
"js",
"javascript",
"node",
"utility",
"utilities"
],
"author": "CatchZeng",
"license": "MIT",
"bugs": {
"url": "https://github.com/CatchZeng/cat-jsutils/issues"
},
"homepage": "https://github.com/CatchZeng/cat-jsutils#readme",
"devDependencies": {
"chai": "^4.1.2",
"coveralls": "^3.0.0",
"istanbul": "^0.4.5",
"mocha": "^5.1.0"
}
}
小结
至此,我们完成了提交代码-》travis-》mocha 单元测试-》istanbul 覆盖率-》coveralls-》github 显示 npm 版本、ci、覆盖率状态。
README
完善的 README 会让开源变得更加优雅。 加入 Installation、Usgae、API 等描述能帮助使用者更会上手,详细请参考README.md。
总结
本文从 npm 包的制作、发布到优化,讲述了如何较好地开源 npm 包,当然还有需要不足。欢迎感兴趣的朋友一起讨论、优化。 最后附上测试项目地址: http://github.com/CatchZeng/cat-jsutils
 iOS进阶 -- 程序启动那些事
iOS进阶 -- 程序启动那些事